CS637 Homework 2, HTML5, CSS, PHP Netbeans project, Smartphones
Due Monday, Oct 5, on Gradescope by 11pm.
Edit in yellow.
1. HTML forms. Study this forms
tutorial at http://www.w3schools.com (stop before the HTML5
Attributes part of the HTML Input Attributes chapter) as well as Duckett
Chap. 1-7. Note that <input type="image" name="aaa" ...> buttons
will send in parameter values aaa.x=x-coord and aaa.y = y-coord (in px)
of the image.
Visit http://boulter.com/ttt
for a tic-tac-toe game with HTML user interface.
a. Start playing, and then look at the page source.
Explain how the Xs and Os are displayed.
b. How does the server know which square you clicked on?
Specifically, what parameter names and values are sent back to the
server if you click on the upper left corner square as the first move as
O? Hint: use "View Page Source" on the page before clicking on the
square to see the HTML that will produce the parameters. The image
involved is at x=22px, y=19 px for
example, reported back to the server by this image input form element
along with the name assigned, for example 0.x=22, 0.y=19 for this
case. You can get these parameters from Chrome
inspect>Network (refresh the page after this). Then select the
index.cgi request and the "Headers" tab for it.
c. How many client-server round trips are needed to display
this page? This question can also be answered by looking at Chrome
inspect>Network and seeing how many requests are shown.
d. Observe how the cursor changes shape as you move the
mouse around. What software is handling the moment-to-moment cursor
painting? Look at the HTML source. How are the various areas for
special cursors specified by the HTML? That is, what HTML elements
correspond to what cursor shapes?
e. Do another move, note that the computer moves right away, but
nothing ever happens after that until you do something. You can wait
hours, and meanwhile hundreds of other users can be playing. Where
is the knowledge of your current position (X's and O's) kept all this
time? To answer this puzzle, look at the source, after a move and
again after another move, and see how about hidden form fields can save
state for an application.
f. Is this HTML in HTML5 format? Find a tag in the body that is
now obsolete because it puts presentation in the HTML itself. What is
the HTML5 status of the address tag used near the bottom? Find an HTML
attribute in the body that is now obsolete because it puts presentation
in the HTML itself. Hint: look at slides 64-65 for the second class
about "OLD CODE", from Duckett, pp 103-104.
3. a. Download all the book apps from Murach
book site (see "Free Downloads") and copy them in your XAMPP
htdocs directory, so that htdocs/book_apps/ch01_product_discount exists.
Verify you can run it with Chrome using the local URL
http://localhost/book_apps/ch01_product_discount/. Report on your
success or problems.
b. Create a PHP project for this app in Netbeans. Read M&H pp.
34-39 (either ed.). Note that these projects come with Netbeans
project files, so you can just "Open Project" rather than setting up a
project from scratch, although it's good to be able to do that too. Try
running the app from Netbeans. Report on your success or problems.
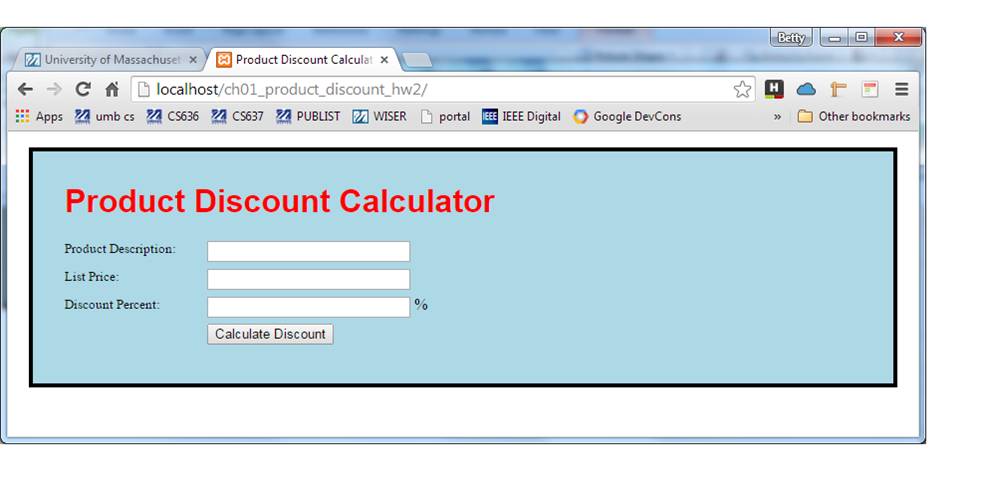
4. CSS Consider the index.html of pg. 17 (either ed), now
(after you do problem 3a) available at http://localhost/book_apps/ch01_product_discount/
, where it is displayed using the book's main.css, shown on pg. 19. I've
used a different main.css to display it as follows in Chrome, our
standard browser:
Note the following: different colors, different font styles, different
font sizes, wider overall (800px), more space around
contents, wider border. Write a CSS file that shows at least
approximately this display and show it in your paper. Unfortunately,
Linux Chrome does not display the original HTML/CSS correctly (the
border is not right), but do your best. Windows and Mac Chrome are OK
for this.
b. If you have a Windows system, describe how the original ch01 page
shows in your version of Internet Explorer, and give the version of IE
in use. If you have Linux, try out Firefox on it, and if a Mac, Safari,
and similarly describe the result.
5. Smartphones vs. computers. Visit https://nytimes.com (preferably with Chrome, but note any other browser) on your computer (using a large window) and also on your smartphone and compare the experiences.
a. How many news stories (approximately anyway) show up in each case on the first display? Scroll down past any ad at the beginning for this. How many columns of text/images are in use (maximum value)?
b. How do you navigate to World news in each case? Give the minimal sequence of user actions. Note the "hamburger" with three horizontal bars on the smartphone (and computer) display, indicating further options available to you, but don't use it in the computer case.
c. View the source of the page on your computer: how many @media rules are there? To find out, display the page source and use control-F on Windows or command-F on Mac and search for "@media": Chrome will display the count. What are these rules testing about the display (the most common case)? Similarly find the number of links by looking for "</a>". Similarly look for new HTML5 elements <section> and <figure>. These numbers may vary day-to-day.
d. On your computer, try narrowing your window and watch the format
change several times. At some point the <nav> bar disappears
and leaves only the hamburger. Estimate this transition width,
known as a breakpoint. To measure the width, use Responsive Viewport
Mode in Chrome Inspect as follows. In Chrome Inspect, click the  icon (a little smartphone and pad) to enable the viewport UI,
then see "Responsive" selected at the top of screen, above the page
itself. The current viewport dimensions will be to the right of this,
and you can resize the window as desired.
icon (a little smartphone and pad) to enable the viewport UI,
then see "Responsive" selected at the top of screen, above the page
itself. The current viewport dimensions will be to the right of this,
and you can resize the window as desired.
e. Visit dominos.com. How many images show up from left to right in a wide screen, in a narrow screen? What is the breakpoint where the nav bar disappears for this site? To find the @media queries you need to follow the links to the css files (optional). This is a more "normal" site than nytimes.com, which obviously inherits its wide-screen design from the print edition. But both sites are responsive, that is, run by the same top-level HTML for all devices. Dominos has some text graphics in index.html (scan down the page after doing view-source).